



【网易云课堂-老陈打码】Three.js可视化企业实战WEBGL课程
目前缺最后一章{51}–超酷炫官网粒子特效
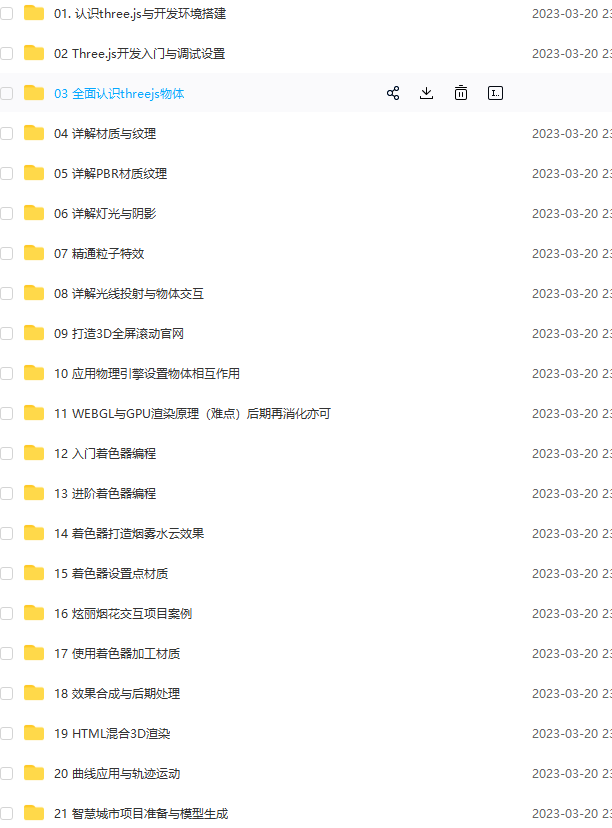
课程目录:
{1}–认识three.js与开发环境搭建
{2}–Three.js开发入门与调试设置
{3}–03-Geometry进阶详解
{4}–详解材质与纹理
{5}–纹理材质高级操作
{6}–详解灯光与阴影
{7}–操控物体实现家居编辑器
{8}–3D动画系统详解
{9}–精通粒子特效
{10}–详解光线投射与物体交互
{11}–打造3D全屏滚动官网
{12]–应用物理引擎设置物体相互作用
{131–WEBGL与GPU渲染原理(难点)后期再消化亦可
{14}–精通着色器编程(难点)
{15}–着色器打造烟雾水云效果
{16}–着色器设置点材质
{17}–炫丽烟花交互项目案例
{18}–使用着色器加工材质
{19}–效果合成与后期处理
{20}–HTML混合3D渲染
{21}–曲线应用与轨迹运动
{22}–变形动画
{23}–全景看房与科技展馆
{24}–智慧城市
{25}–blender基础
{26}–blender操作教学
{27}–blender建模
{28]–blender修改器使用
{29}–材质与智慧园区物体实现
{30}–打造智慧园区
{31}–骨骼动画
{32}–打造智慧工厂
{33}–地理数据生成3D物体与地图
{34}–附赠扩展:Cesium入门到精通
{[35]–附赠扩展:Cesium智慧广州项目实战
{36}–打造元宇亩虚拟世界
{37}–海景酒店日夜交替全景展示
{38}–3D图表
{39}–可视化物理模拟仿真
{40}–Al寻路避障自动导航
{41}–WEB端打造开放虚拟世界
{42]–React-Three-Fiber库使用详解
{43}–项目效果提升与高级操作
{44}–小程序3D_XR应用开发
{45}–程序化节点材质打造逼真科技展馆
{46}–WebGPU与WGSL入门与原理-(可跳,学下一章)
{47}–THREEjs应用WEBGPU与最新程序化节点开发
{48}–粒子动画框架
{49}–全新智慧科技城
{50}–打造Al虚拟3D数字人
